個人的に好きな主題で開催する
美術品展示会の告知サイト
このサイトを見る
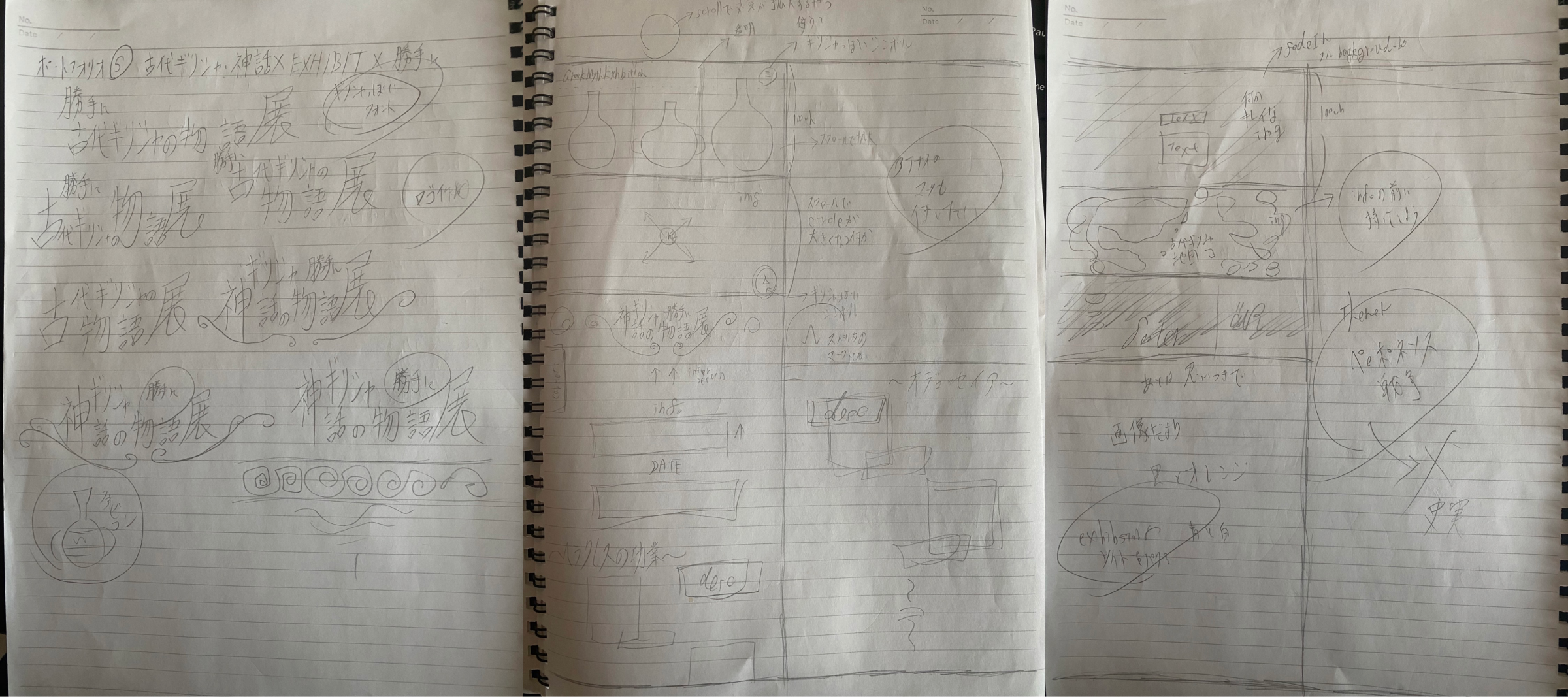
サンプルサイト制作時はノートに手書きで下書きを行い、次に必要であればロゴ等の素材を制作。そのまま直でコーディングを行いました。
この時点で下書き → ワイヤーフレーム → デザインカンプといった一般的な流れが頭になかった為、とりあえず手を動かすという発想で行動しています。
このサイトについては、ロゴの作成には時間と労力を割いているものの、サイト自体のレイアウトはほとんど下準備をしていないのが実情です。
走りながら考えた、といえば聞こえはいいかもしれませんが、その先にお客様がいるとなるとこのやり方は微妙だな、と薄々感じ始めています。

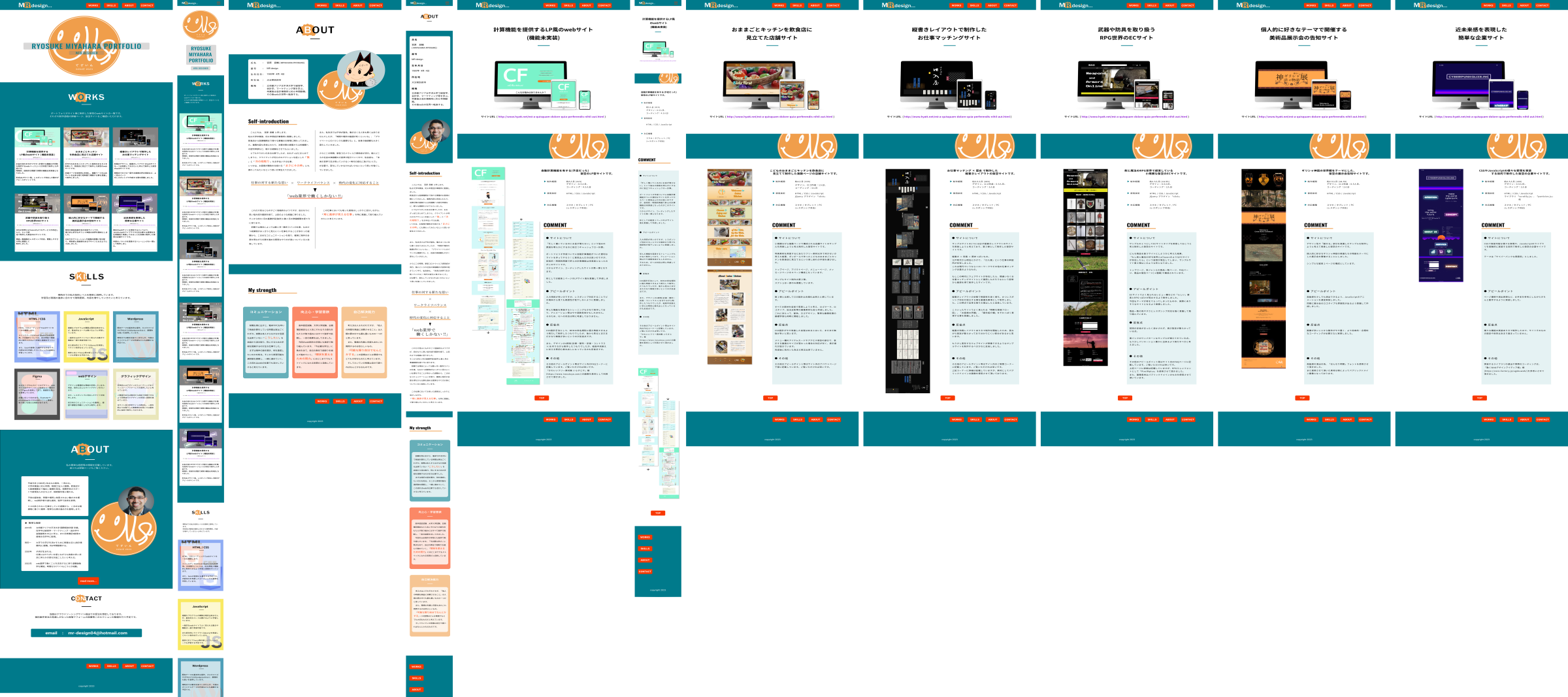
当ポートフォリオサイトの制作にあたっては今後の実務面も考慮し、Figmaでデザインカンプを作成 → コーディングを開始という流れで作業を行いました。
事前にここまで固めているとコーディングに入ってからのスピードが段違いで、ほとんど手を止めることなく制作が進みました。
一部を画像データ化して使用する等、効率的な作業も出来たと思います。
またイメージや方向性のすり合わせの観点からも、事前に完成イメージがある重要性は高いと感じました。
現時点ではFigmaしか使用していませんが、必要に応じてその他のソフトウェアの取り扱いも学習しようと思います。




サイトについて
デザイン性や「魅せる」部分を意識したサンプルを制作しようと考えて用意した架空のサイトです。
個人的に好きなギリシャ神話の英雄たちの物語をテーマにした展示会を開催することにしました。
シンプルな縦長1ページの構成としています。
アピールポイント
高級感を少しでも演出できるよう、JavaScriptのアニメーションを適宜実装しました。
同様に展示会のロゴタイプも雰囲気が出るよう意識して作成しました。
反省点
画像が多いことから動作がやや重く、より効率的・合理的なコーディングが必要だなと実感しました。
その他
高級感の演出の為、「はんなり明朝」フォントを使用させて頂きました。
また使用させて頂いた素材は例によってパブリックドメイン画像となっております。
ギリシャ神話の世界観をテーマにした、架空の展示会告知サイトです。
デザイン、ロゴ作成:0.5人日、
コーディング:2人日
(レスポンシブ対応)