武器や防具を取り扱う
RPG世界のECサイト
このサイトを見る
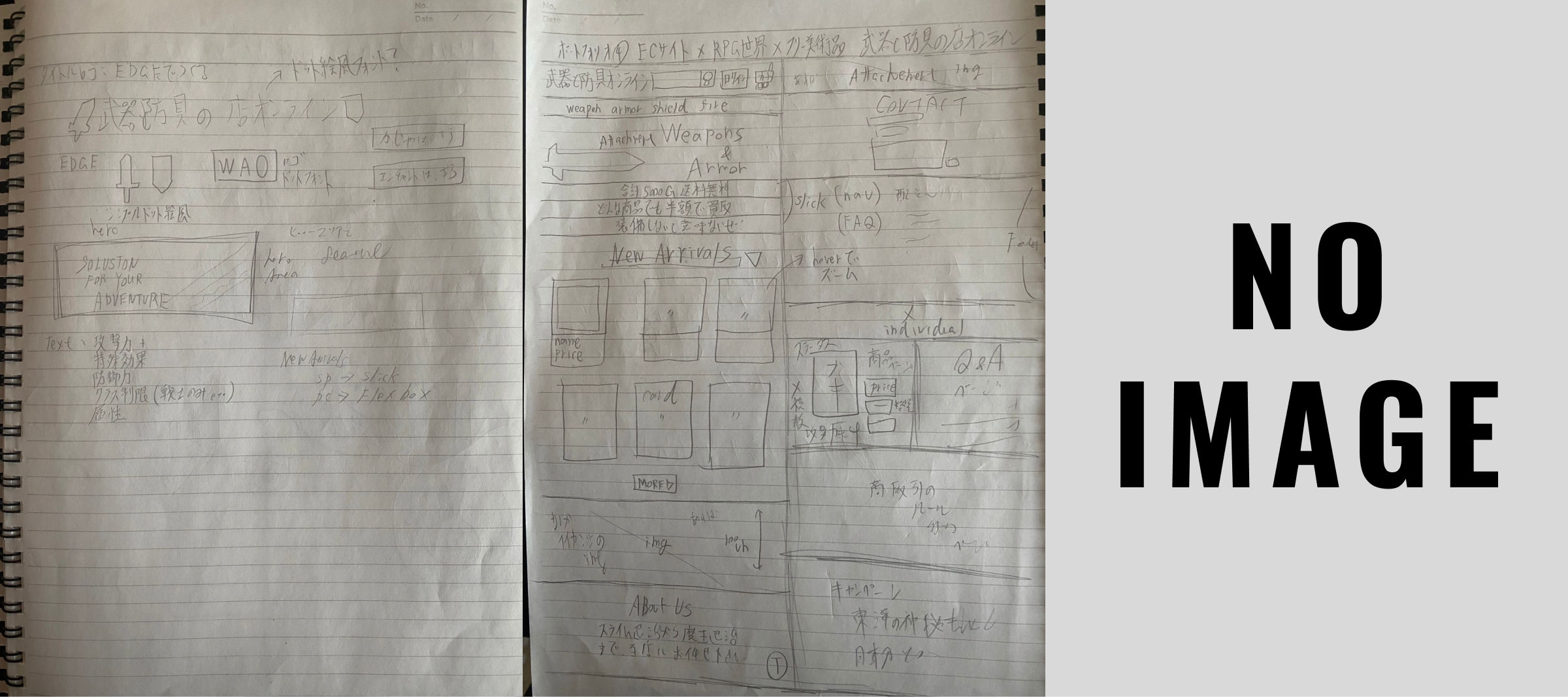
サンプルサイト制作時はノートに手書きで下書きを行い、次に必要であればロゴ等の素材を制作。そのまま直でコーディングを行いました。
この時点で下書き → ワイヤーフレーム → デザインカンプといった一般的な流れが頭になかった為、とりあえず手を動かすという発想で行動しています。
4作目となるこのサイトから、下書きや準備にあまりきちんと時間をかけていない様子がうかがえます。
デザインカンプを作るといった流れはこの頃には知っているはずですが、作品数を早く増やしたいという思いから、作りながら考えるというやり方に走っています。

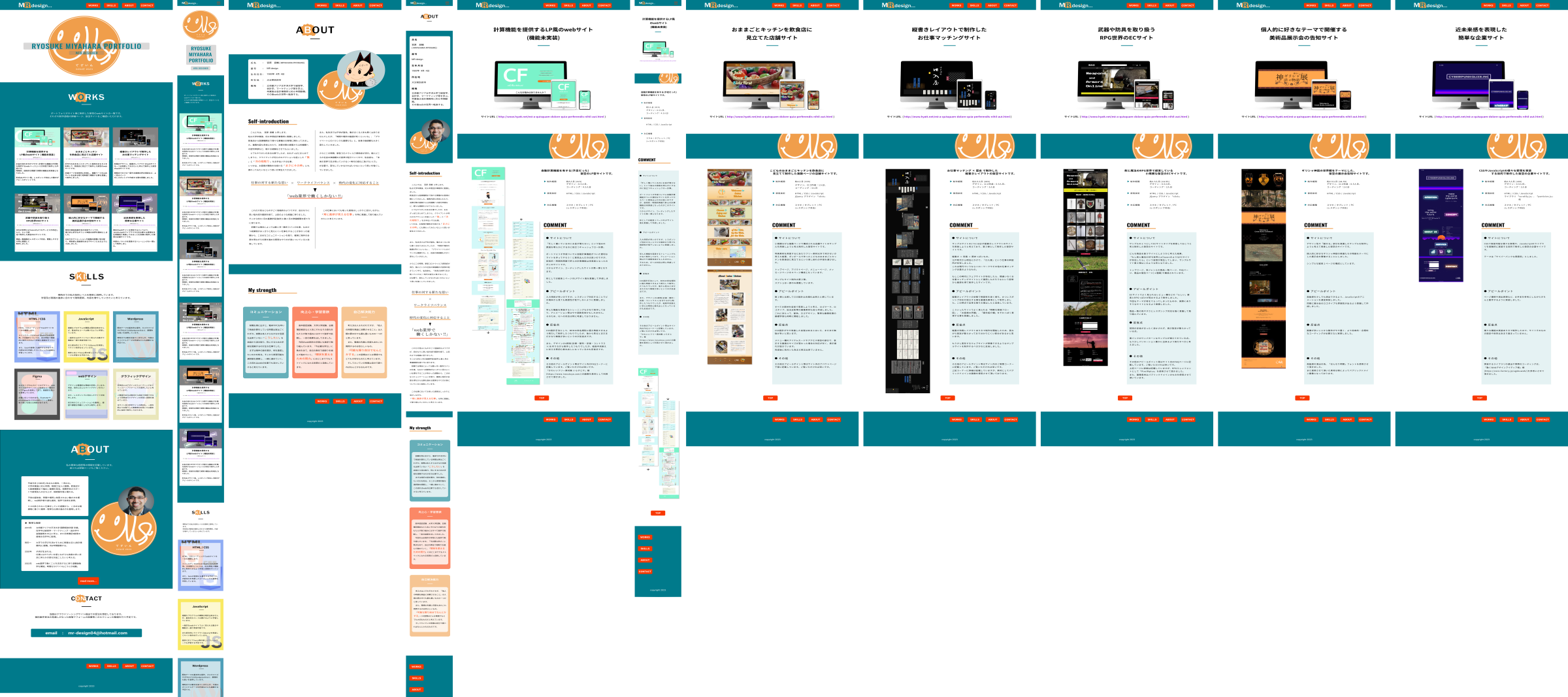
当ポートフォリオサイトの制作にあたっては今後の実務面も考慮し、Figmaでデザインカンプを作成 → コーディングを開始という流れで作業を行いました。
事前にここまで固めているとコーディングに入ってからのスピードが段違いで、ほとんど手を止めることなく制作が進みました。
一部を画像データ化して使用する等、効率的な作業も出来たと思います。
またイメージや方向性のすり合わせの観点からも、事前に完成イメージがある重要性は高いと感じました。
現時点ではFigmaしか使用していませんが、必要に応じてその他のソフトウェアの取り扱いも学習しようと思います。




サイトについて
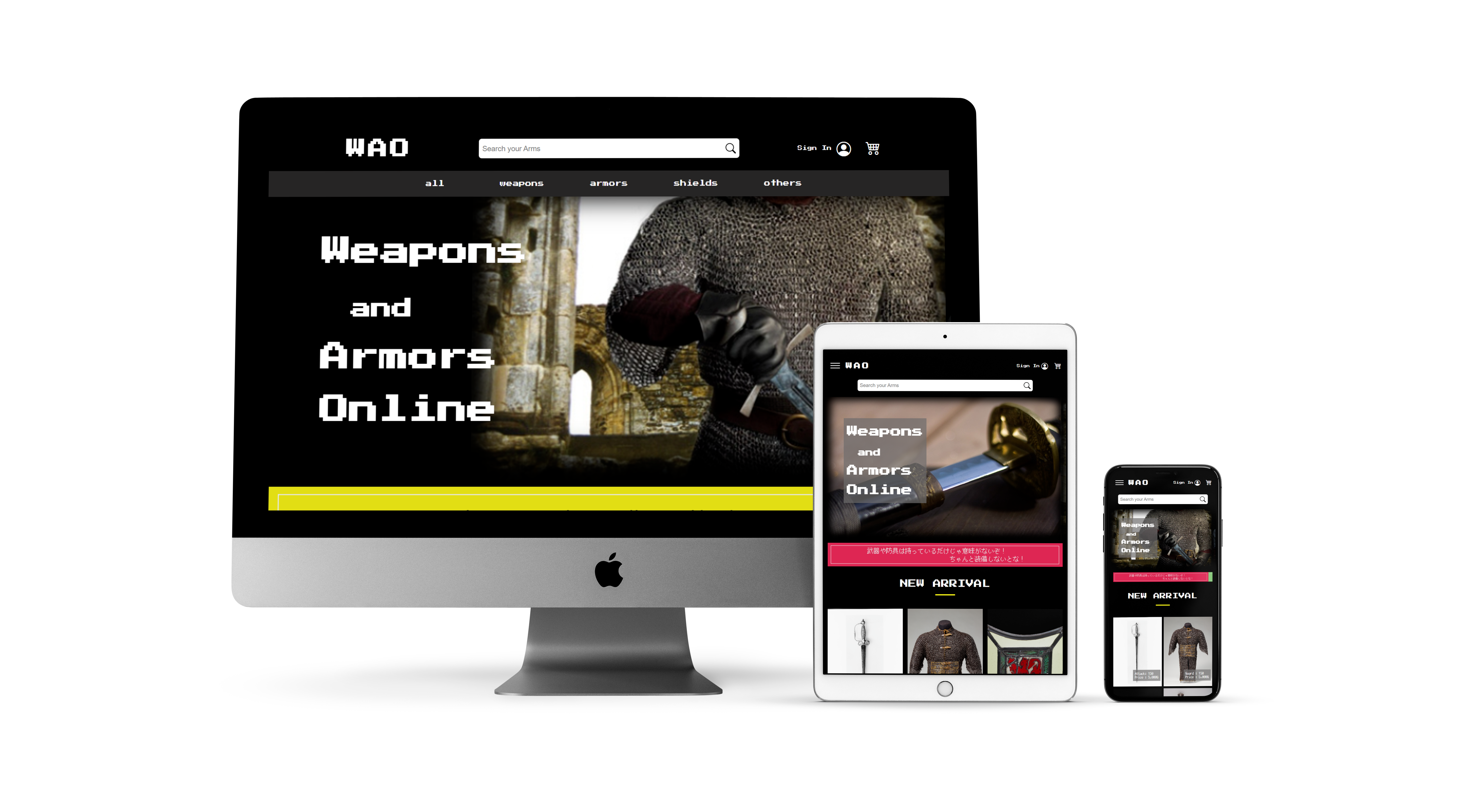
サンプルの1つとしてECサイトタイプを用意しておこうと考え制作した架空のサイトです。 どんな商品を扱うサイトにしようかと考えた結果、もし剣と魔法のRPG世界にa〇azonのようなECサイトが存在したら」という妄想が発生してしまい、サンプルサイト第4弾はこのような形となりました。
トップページ、各ジャンルの商品一覧ページ、FAQページ、商品の個別ページ(1種類)で構成されています。
アピールポイント
ECサイトでよく見られるレビュー欄などの「らしい」要素とRPGっぽさが両立するよう制作しました。
今回もテーマが奇をてらってしまったものの、実際にありそうなサイトになるよう意識しました。
商品一覧の見やすさとレスポンシブ対応を強く意識して取り組んでいます。
反省点
前回の反省がまったく活かされず、再び設定が散らかっている点。 黒バックのワンパターンなサンプルが増えてきている点。 もう少しバリエーション豊かに出来るよう努力すべきと考えました。
その他
その他のアピールポイント等はサイト内のFAQページに記載しています。ご覧いただければ幸いです。 上記ページに詳細は記載していますが、RPGらしいフォントとして「PixelMplus」を使用させて頂きました。
また、画像素材はパブリックドメインのものを使用させて頂いています。
剣と魔法のRPG世界で経営している小規模な架空のECサイトです。
デザイン:0.5人日、
コーディング:2人日
jQuery プラグイン 「slick」
(レスポンシブ対応)