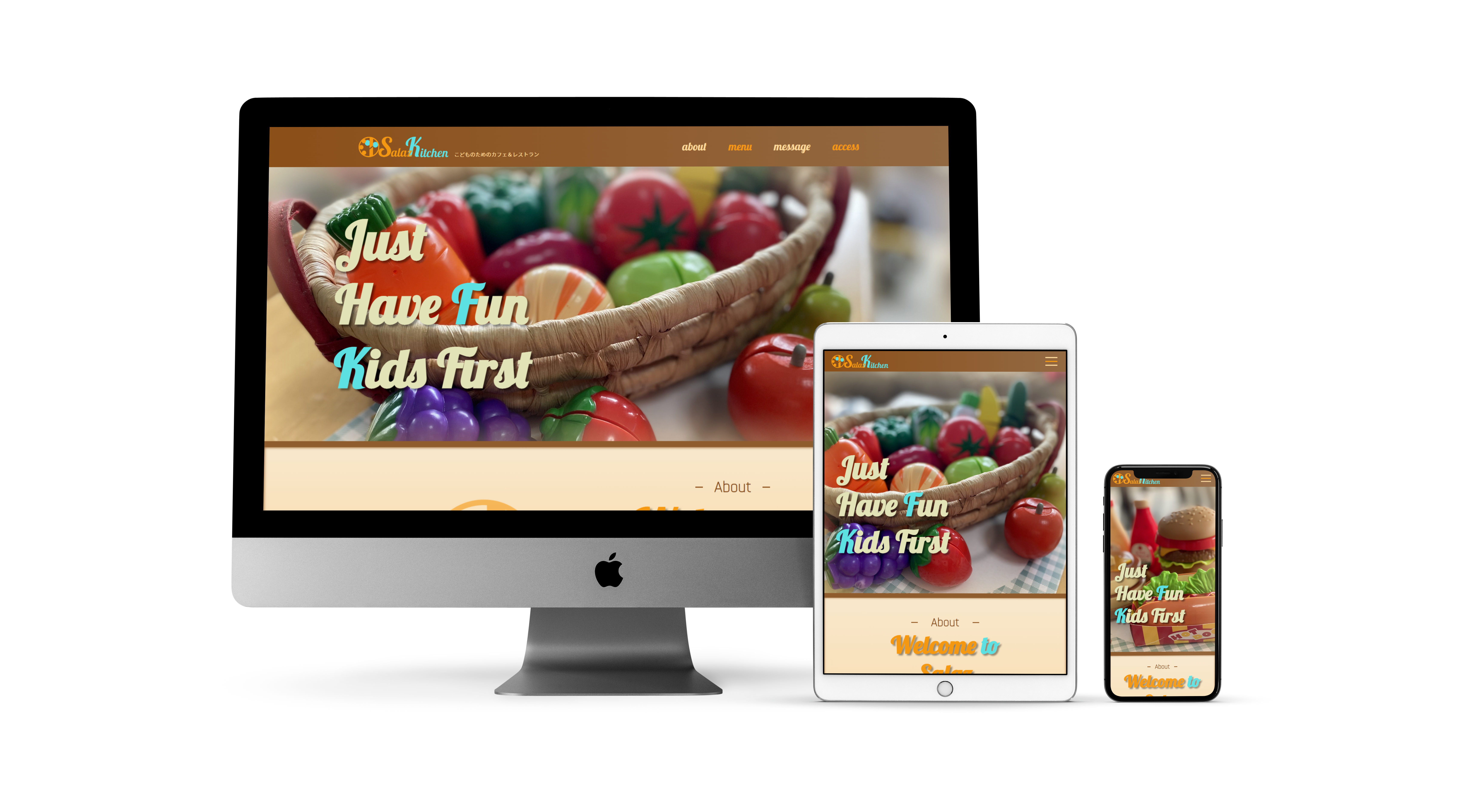
おままごとキッチンを
飲食店に見立てた店舗サイト
このサイトを見る
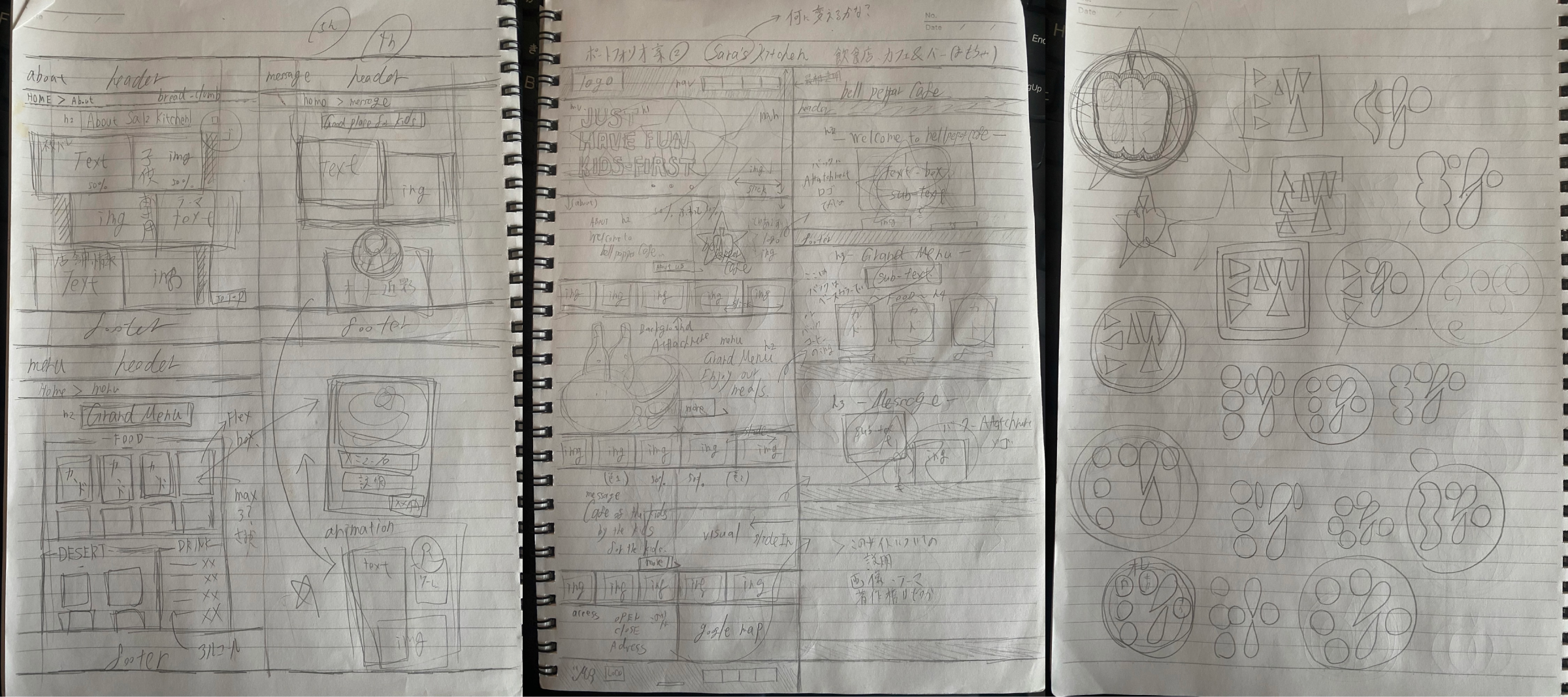
サンプルサイト制作時はノートに手書きで下書きを行い、次に必要であればロゴ等の素材を制作。そのまま直でコーディングを行いました。
この時点で下書き → ワイヤーフレーム → デザインカンプといった一般的な流れが頭になかった為、とりあえず手を動かすという発想で行動しています。
このサイトも下書きは手書きノートのみではありますが、レイアウトや記載事項は概ね固めてから取り掛かったので作業中に迷うようなことはありませんでした。
しかし、配色の設定や画像データの準備がコーディングと同時並行になってしまった為、少し手間取った記憶があります。

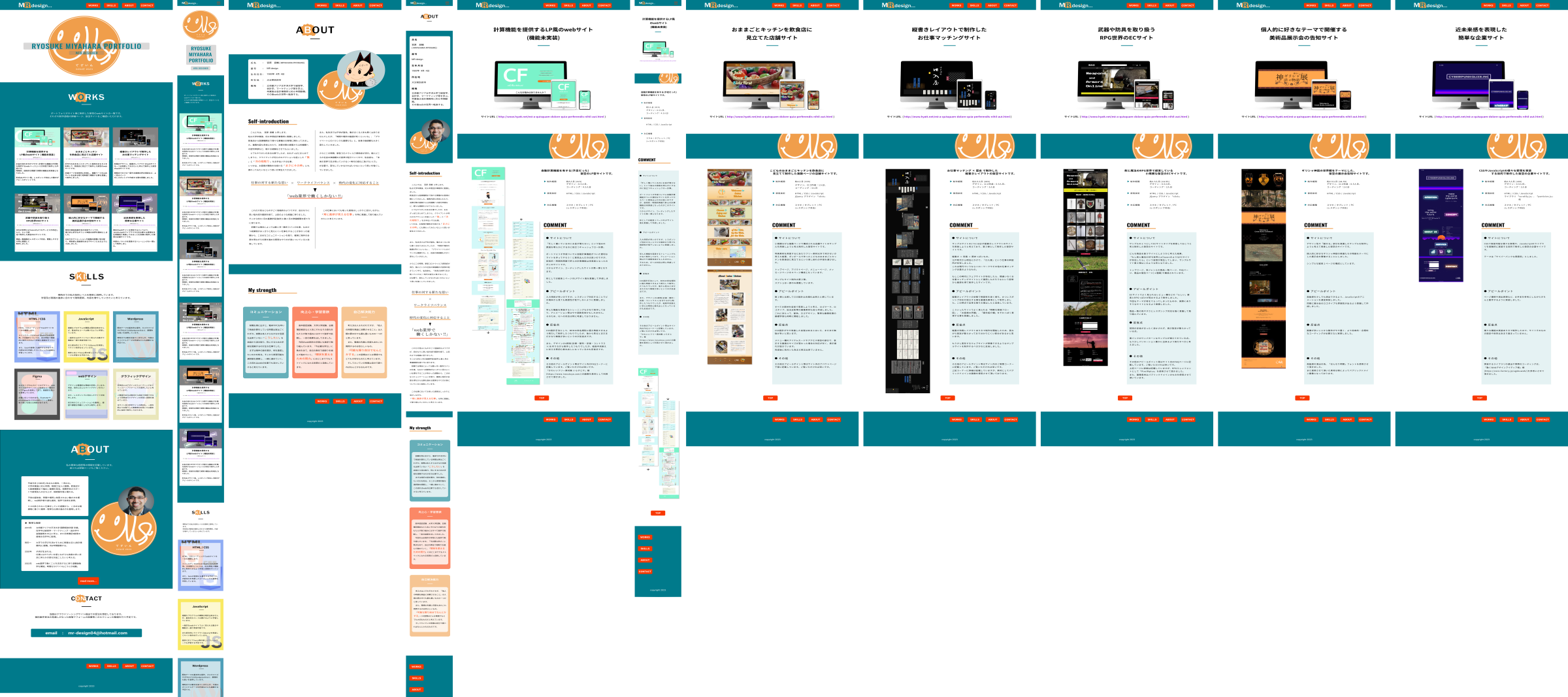
当ポートフォリオサイトの制作にあたっては今後の実務面も考慮し、Figmaでデザインカンプを作成 → コーディングを開始という流れで作業を行いました。
事前にここまで固めているとコーディングに入ってからのスピードが段違いで、ほとんど手を止めることなく制作が進みました。
一部を画像データ化して使用する等、効率的な作業も出来たと思います。
またイメージや方向性のすり合わせの観点からも、事前に完成イメージがある重要性は高いと感じました。
現時点ではFigmaしか使用していませんが、必要に応じてその他のソフトウェアの取り扱いも学習しようと思います。




サイトについて
小規模ながら複数ページで構成される店舗サイトのサンプルを用意しようと考え制作した架空サイトです。 写真素材を用意するにあたりフリー素材以外で何かないか考えた結果、ダンボールで作ったこどものおままごとキッチンを飲食店に見立てるという苦し紛れの手段を選びました。
トップページ、アバウトページ、メニューページ、メッセージページの4ページ構成となっています。 サンプルサイト制作の第2弾。スクショは一部のみ掲載しています。
アピールポイント
第1弾と比較してCSS設計は合理化出来たと感じています。 すべての素材を自前で用意しようと考え、ロゴマーク、ロゴタイプ、店主近影等の画像素材も自ら作成しました。
これにあたって、配色、ロゴデザイン、簡単な画像処理の基礎学習も同時に開始しました。
反省点
CSS設計がやや改善した自覚はあるとはいえ、まだまだ無駄が多いと思います。 メニュー欄のアイテムカードやアクセス項目の部分で、表示する画面のサイズが変わった場合の対応が甘く、表示崩れが起きています。 完成後に気付いた為まだ修正出来ていません。
その他
その他のアピールポイント等はサイト内のアバウトページ下部に記載しています。 ご覧いただければ幸いです。
こどものおままごとキッチンを飲食店に見立てて制作した複数ページの店舗サイトです。
デザイン、ロゴ作成:1人日、
コーディング:3人日
jQuery プラグイン 「slick」
(レスポンシブ対応)