計算機能を提供する
LP風のwebサイト
(機能未実装)
このサイトを見る
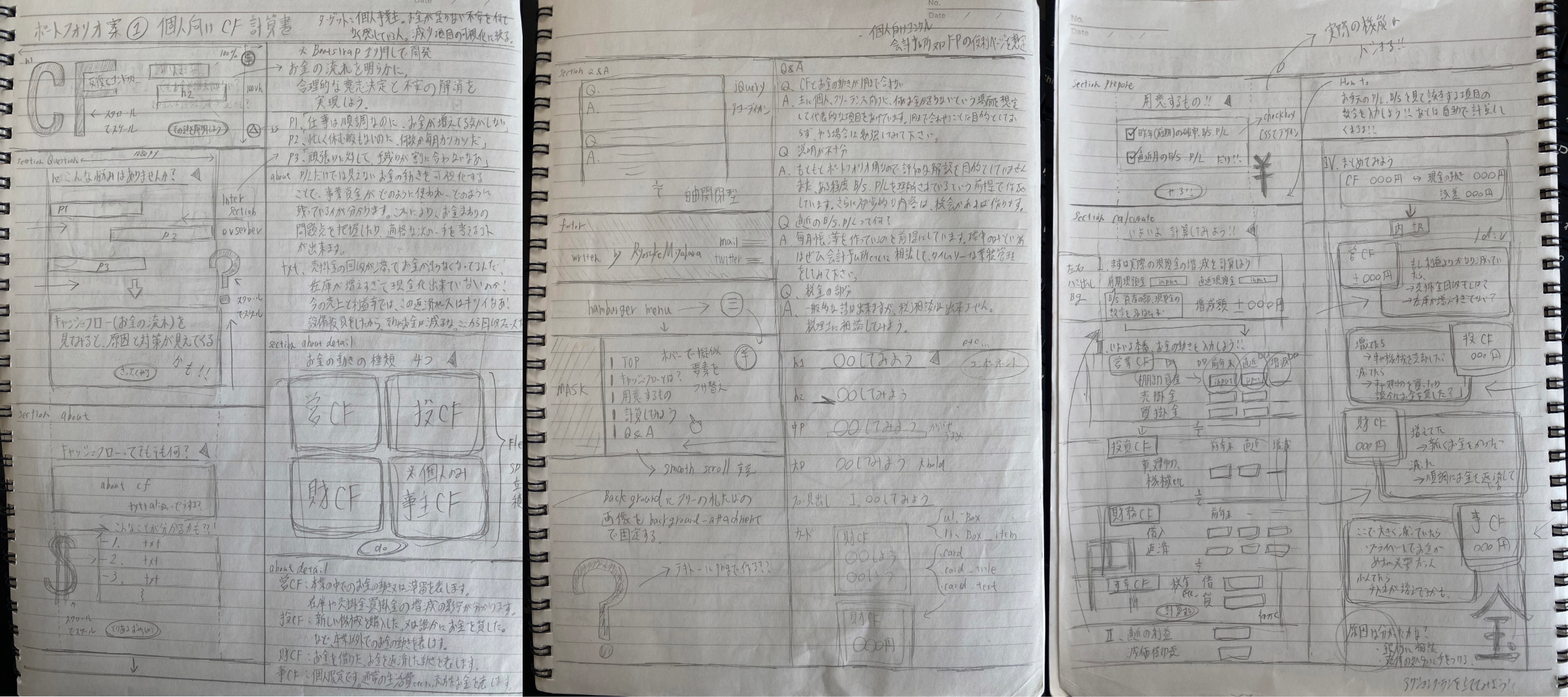
サンプルサイト制作時はノートに手書きで下書きを行い、次に必要であればロゴ等の素材を制作。そのまま直でコーディングを行いました。
この時点で下書き → ワイヤーフレーム → デザインカンプといった一般的な流れが頭になかった為、とりあえず手を動かすという発想で行動しています。
このサイトについては第1作ということもあり、手書きながらも細かい文面まである程度固めた上で取り掛かりました。
概ね思い描いた通りの画を実現出来たと思いますが、やはり段取りには難ありで、コーディング中に何度も手が止まりました。

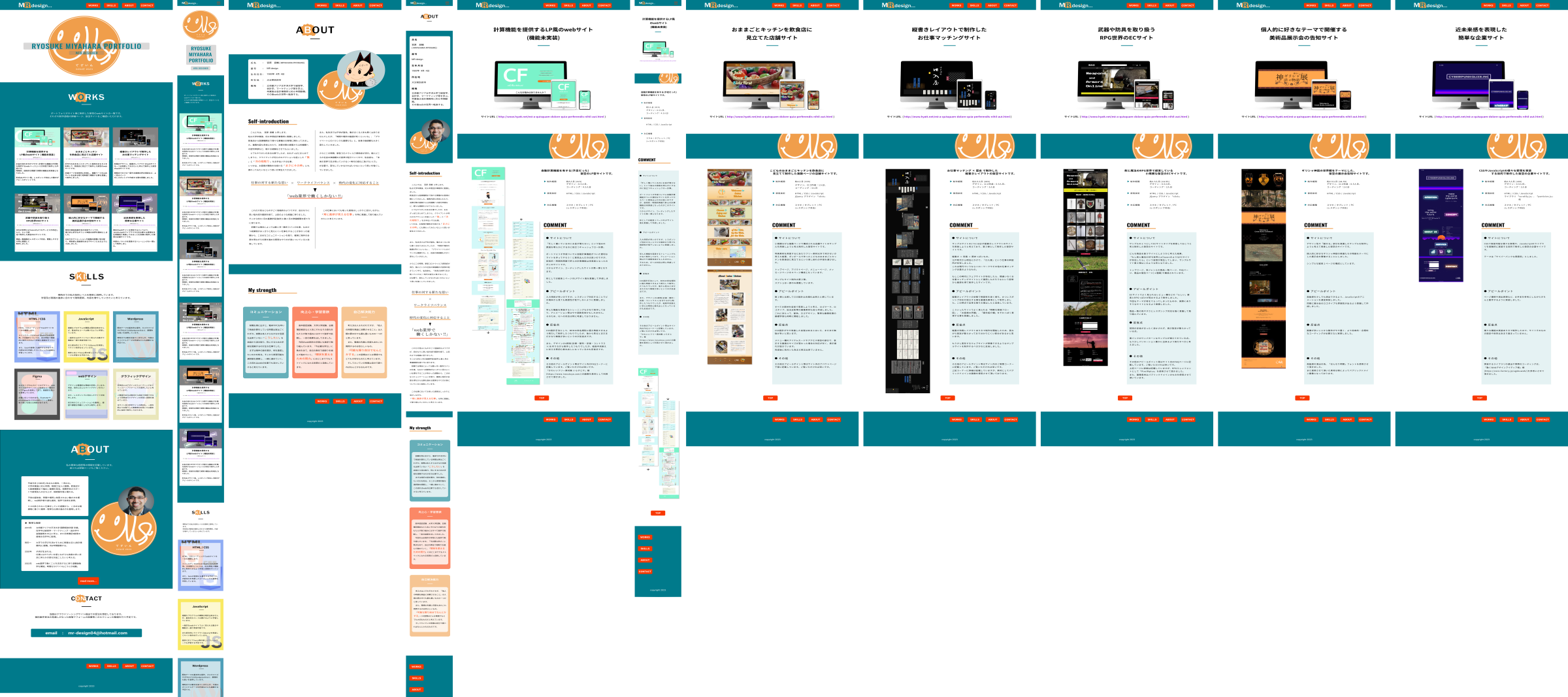
当ポートフォリオサイトの制作にあたっては今後の実務面も考慮し、Figmaでデザインカンプを作成 → コーディングを開始という流れで作業を行いました。
事前にここまで固めているとコーディングに入ってからのスピードが段違いで、ほとんど手を止めることなく制作が進みました。
一部を画像データ化して使用する等、効率的な作業も出来たと思います。
またイメージや方向性のすり合わせの観点からも、事前に完成イメージがある重要性は高いと感じました。
現時点ではFigmaしか使用していませんが、必要に応じてその他のソフトウェアの取り扱いも学習しようと思います。




サイトについて
「忙しく働いているのにお金が増えない」という悩みの原因を明らかにするのに役立つキャッシュフロー計算。 ポートフォリオ作成ついでに自動計算機能がついた便利なサイトを作ってやろう!と意気込んだのは良いのですが、技術的・時間的問題で肝心の計算機能は未実装となったのがこのサイトです。
0からデザイン、コーディングしたサイトの第一弾となります。 形としては縦長1ページのLPサイト風を意識して作成しました。
アピールポイント
入力項目が多いのですが、レスポンシブ対応することでどの端末から見ても視認性が低下しないように意識しました。 学んだ機能を実装するトレーニングもかねて制作しており、アニメーション等はやや過剰気味かもしれません。 そのため、IEへの対応は特に考慮しておりません。
反省点
CSS設計手法として、BEMの命名規則に極力準拠できるよう努力して制作したつもりでしたが、後から見るとまだまだかなり無駄が多いというのが反省点です。
また、デザインの4原則(近接・整列・反復・コントラスト)を守りながら制作したつもりでしたが、結局中央揃えに甘える等初心者丸出しになっているのも反省点です。
その他
その他のアピールポイント等はサイト内のFAQコーナーに記載しています。ご覧いただければ幸いです。 「かわいいフリー素材集 いらすとや」様の画像を素材として利用させて頂きました。 https://www.irasutoya.com/
自動計算機能を有する(予定だった)架空のLP型サイトです。
デザイン:0.5人日、
コーディング:4.5人日
(レスポンシブ対応)