【初心者】Sassの使い方を学習したので要点だけ記録する【学習記録】

ラ〇サーズとかクラウ〇ワークスの実案件に応募しまくっていますが、なにぶん実績がないものでなかなか難儀しております。とはいえ誰かが声をかけてくれるのを待ってじっとしていても仕方ないので、この間に今の自分に足りない技術を勉強しておこうかなと思います。
そこで今回白羽の矢が立ったのが【Sass】。
なんか出来た方が良いよというのは基礎学習期間から目にしていましたが、あれやこれや吸収しないといけない時期にさらに登場人物が増えるのにビビってしまって今まで触れずにいました。
勉強した感想を結論から申し上げますと、
CSSで面倒くさかった部分が改善されててめちゃくちゃ便利!
CSSの基礎を学んだらその段階でSassに移行して慣れるべきだった!
です。
早い段階で使っていればポートフォリオサイトの制作物ももっとスマートかつ速やかに完成出来たな~と、少し悔しい思いをしております。
新しい言語を覚えるとかそんなヘビーなレベル感ではないです。CSSを使っているとそのうち感じてくる面倒くささを解消するために、最初の1回だけ少し時間と労力を割いて、よりよいコーディング環境にする、っていうイメージ。
もし自分と同じように手を付けるのに二の足を踏んでいる人がいたら、上の段落だけでも伝わってくれたらうれしいです。そんな人おるのか知らんけど。
客観的要素皆無ですが、個人的に当初感じていた心理的ハードルの1/3くらいの大変さでした。
「難しい」「大変」よりも「えっ、便利」「えっ、すごい」とかの方が先に出てくると思います。
ということで今回は、この【Sass】について学んだこと、忘れないようにしたいことなどを個人の独断と偏見で記録しておこうと思います。
Sassって何?
「Sass」とは、要するにCSSの機能を拡張・改善してさらに使いやすくしたものという認識で良いと思います。
実際にCSSを使っていると、何回も同じようなコードを書かなくてはならなかったり、何度も前の行に戻ってカラーコードをコピーしにいったり、いろいろ面倒が出てくると思います(もちろん段取りの上手い下手もあるでしょうが)。
そういった「使ってみると面倒くさい」が素晴らしく改善されているのが「Sass」です!(回し者)
「Sass」は正式には、「Syntactically Awesome Style Sheet」と言うそうで、直訳すると「構文的に素晴らしいスタイルシート(CSS)」となります。日本語では「サス」って呼ぶのが一般的みたいですね。
名前の通り、素晴らしい作りでプログラマーやコーダーの「面倒くさい」を解消してくれるツールです。
・Sassを使うメリットって何よ?
素晴らしい素晴らしいと言われても、具体的になにがどう素晴らしいのよという話で、主な特徴には以下のようなものがあります。
- 入れ子構造で使える (ネスト)
- 変数・関数が使える
- 四則演算が使える
- ファイルを分割して管理・応用しやすい
などなど。
これらの特徴をもっていることで、コードの記述量が大幅に減るため作業効率アップ。また同時にメンテナンス性もアップするというメリットを享受することが出来るのです。
難しい関数とかは置いといて、一番上の入れ子の仕組みを使うだけでもかなり便利さを実感できると思います。
・じゃあSassのデメリットはないのか?
もちろん楽ちんで良いことばかりではないのが世界の理。それなりにデメリットもあります。
① 環境整備にそれなりに骨が折れる
詳しくは後述しますが、Sassでコーディングした内容は一旦CSSに変換(コンパイル)してからでないとHTMLに反映出来ないため、その環境を整える必要があります。「Ruby」というプログラミング言語をインストールしたり、Macなら「ターミナル」、Windowsなら「PowerShell」というやつを使ってちょっと作業をしたり。天才ハッカーが何かやってるみたいで雰囲気は良いのですが。
要するに下準備に少し気合がいるということです。
② それなりの学習コストはかかる
当然ながら一通り使おうと思うと、それなりの学習と実践が必要になりそうです。普通のCSSの知識が必要なのに加えて、こちらには変数や関数の機能もあるためです。普通のCSSを書いている時はあまり感じる事のなかった、「プログラミング勉強してる感」がこちらにはあると思います。
とはいえ、「WEB制作の勉強」という観点から見るとかけて良いコストなのは間違いないと思います。なぜかというと、「HTML」→「CSS」と学んでくれば、たいていの方は次くらいに「JavaScript」の勉強をすると考えられるからです。この「JavaScript」でどうせ勉強することになる変数や関数が、Sassで使う変数・関数と考え方自体は結構似ていて、両方やった方がむしろ知識の定着には良いと思うからです。まったく違う分野の勉強を同時にするより、共通点のある事を勉強した方がトータルの学習コストは低く済むってもんです。
※ プログラミングに詳しい人に厳密に言わせると違うのかもしれませんが、「あ~こんな機能JSの方でも見たな~」と思うくらいには共通点があると感じています。書き方のルールとかはもちろんそれぞれ異なります。
とはいっても、学習コストがかかるのはどの言語でも同じですし、学習コストがかかるからこそ軌道に乗った時のリターンが大きいのだと思います。
また、環境整備もそれなりに大変ですが、言っても最初の1回だけです。最初だけ頑張ればあとは特に大変なことはありません(筆者はPowerShellでコンパイルを始める時の記述をいつも間違えますが)。
むしろ一番大きいのは、「やらないデメリット」です。(うまいこと言った)
・2種類の記法(書き方)がある
Sassをなんだかとっつきにくくしている要因の一つだと個人的に思うのが、この2種類の記法です。
「Sass」と一口に言っても、その中に「SASS記法」というやり方と、「SCSS記法」というやり方がある・・・あ、もういいです。となりかねないと思います。筆者も一度はなりました。とはいえ、実際は以下のようなもんです。
【SASS記法】
CSSで記述する際に使うセミコロン ( ; ) や中括弧 ( {} )を使わないのが特徴の書き方。その分コードの記述量は減るんだけどなんか難しそう。ファイルの拡張子は「.sass」。
【SCSS記法】
普通のCSSと似たようなルールで書く記法。セミコロンや中括弧も使います。CSSから入ってきた人はかなり直感的に書ける。ファイルの拡張子は「.scss」。
一般的に普及しているのは2つ目の「SCSS記法」だそうで、こっちで覚えておけば問題ないみたいです。まとめると、「SCSS記法でコードを書くSassが一般的によく言われるSass」ってことです。余計分かりにくくなったかもしれない。
Sassの導入方法は?
Sassを導入しようとすると最初だけやや大変ですが、一つ一つ分解して考えればそれぞれはそこまで難しくはないと思います。稼働に必要な条件は以下の通り。
- ①「Ruby」がインストールされている
- ②「Sass」がダウンロードされている
- ③「Sass」をコンパイルして「CSS」に変換する準備が出来ている
この段階で意味わからんのは、③コンパイルするのところではないでしょうか。簡単にですが、順次紹介していきます。
① 「Ruby」をインストールする
「Ruby」はプログラミング言語の一つで、「Sass」を使うのに必要な前提条件となります。「Ruby」自体の説明は今回の趣旨に照らし割愛します(筆者もよく知らない)。
Macであれば初期状態からインストールされているそうです。Windowsの場合は手動でインストールする必要があるので、以下の公式サイトからダウンロードしましょう。
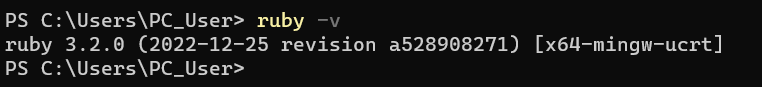
お使いのPCに「Ruby」がインストールされているか確認してみましょう。
Macならターミナル、WindowsならPowerShellを開いて、以下のように入力し、エンターキー(ッターン!)。
ruby -vしっかりインストールされていれば、以下の画像のようにバージョンとかが記載されます。

なんか赤文字でうだうだ書いてあったらまだインストールしてないということなので、さくっと済ませちゃいましょう。
② 「Sass」をダウンロードする
「Ruby」のインストールが出来たら、肝心の「Sass」をダウンロード、インストール。
先ほど使った、ターミナル(Mac)またはPowerShell(Windows)を開いて、以下のように入力してエンターキー(ッターン!)。
gem install sassしばらく待てば、なにやら長い文章が表示されて動きが止まるのでそれで終了(スクショ撮り忘れた)。
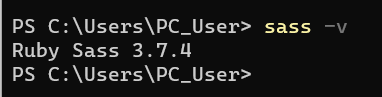
確認の為に、以下のように入力してエンターキー(ッターン!)。
sass -vうまくインストール出来ていれば、「Ruby」の時みたいにバージョン情報とかが表示されます。

ここまでやれば、必要なブツの準備はOKです。
③ 「Sass」をコンパイルする
この流れでいうと、ここが一番意味わからんと思います。要するに「Sass」で書いたコードを、実際のWEBサイトに反映させるために「CSS」に変換してあげるくだりとなります。
まずは、制作するサイトのフォルダを作成し、その中にhtmlファイルとCSSの代わりに使うscssファイルを作っておきます。ここまではだいたいいつも通りの流れでいいと思います。
ここでまた新たに出てきやがる要素が、「cd」と「ls」。
「ターミナル」もしくは「PowerShell」で使う用語というか機能となってきます。
CD (change directory)
コマンドを使う上ではめちゃくちゃ基本みたいですが、WEB制作初心者には「なんのこっちゃ」だと思います。要するに、コマンド上で目的のフォルダとかファイルがあるディレクトリに移動する時に使うものです。
いつもならエクスプローラーで、「ドキュメント」→「仕事の資料フォルダ」→「仕事の資料ファイル」みたいに階層をたどって目的のファイルに行きつくと思いますが、これをコマンド上でやる時に使います。
cd Documents上の入力でエンターキー(ッターン!)すると、Windowsでいう「ドキュメント」のディレクトリに到達するというわけです。目には見えないので分かりにくいですよね。
ls (list segments)
コマンド上で、今いるディレクトリに存在するサブフォルダやファイルを表示してくれます。
先ほどの「cd Documents」でドキュメントフォルダに移動した後この「ls」を入力してエンターキー(ッターン!)すると、「仕事フォルダ」「個人フォルダ」など、その中にあるフォルダ名が表示されます。
lsここでさらに、「cd 仕事フォルダ」と入力してエンターキー(ッターン!)すると、さらにコマンド上で下の階層に潜り込んでいけるというわけです。
いきなりわけのわからん用語を説明しだして困惑するかもしれませんが、やってほしいことは一つ。上記の「cd “なんかのディレクトリ”」→「ls」を繰り返して、これから制作するサイトのフォルダ(SCSSファイルがあるところ)までコマンド上でたどり着いてもらうことです。
※このあたりうまく文章で表現するのが激ムズですみません。
いよいよコンパイル開始コマンドを入力
ここまできたら、コンパイルを開始するコマンドを入力します。
sass -–watch style.scss:style.css –style expanded上記の通り入力するわけではなく、
sass -–watch 【変換前ファイル】:【変換後ファイル】 –style expanded
という意味なので、【】の中はそれぞれ変わると思います。
「watch」というのは言葉通り「見とくよ~」という意味で、Sassのファイルに変更が加えられて保存・更新がかかるたびに結果を反映してくれますということです。
「–style expanded」は、変換後のCSSがきれいに改行されていてほしい時に使うもので、別になくてもちゃんとした成果物は出来ます。お好みと言って良いのでしょうかね。
ここまでやれば、制作するサイトのフォルダの中にいつの間にかcssファイルが作成されていると思います。これで「Sass」を使用する環境が完成した形となります。大変でしたね。
※作業を終了するときは、ターミナルまたはPowerShell上で、「Ctrl + C」キーを押して自動更新をストップしましょう。また、作業を再開するときは改めてターミナルまたはPowerShellを開き、③コンパイルの流れをやってから行います。ここも正直めんどい部分ではありますね。
④ ぶっちゃけもっと楽な方法もあるよ
このコンパイルのくだり、正直まじで面倒くさいと思います。わかります。
Visual Studio Codeを使っている方は、以下のようなプラグインで簡単に「Sass」の利用環境が整えられるので使ってみるのもありだと思います!同種の機能を持ったプラグインは他にもあるみたいなので探す価値ありかも。
また、以下のサイトだとブラウザ上で「Sass」→「CSS」への変換と「HTML」への反映を確認しながら遊ぶことも出来るのでちょっと試したい場合はありかもしれません。
状況に応じて使ってみても良いでしょう。
Sassの主な使い方は?
ここからは、せっかくSassを使うなら活用すべき代表的な機能を簡単に記録しておこうと思います。
最初に紹介したSassのメリットの具体的な説明といった感じになります。
① 入れ子構造(ネスト)で記述できる
Sassの勉強を始める時点で皆さんHTMLの勉強もしていると思いますが、HTMLって入れ子構造になっていて、「親要素があって子要素があって兄弟要素があって・・・」という考え方をしますよね。
この考え方を、スタイルシート作成にも使えるという特徴があります。
例えば、「container」要素の中にある「box2」の中にある「desc」のなかにある「a」だけの文字色を「白」にしたい時、普通は以下のように記述すると思います。
.container .box2 .desc a {
color: #fff;
}まあこれだけの指定なら別に大変ではないですが、それでもセレクタの指定が若干面倒ですよね。
実際にはこれ以外にも文字サイズやら余白の設定やらいろいろ記述してあるので、毎回毎回辿るようにセレクタを記述していくのは出来れば御免こうむりたい。
これがSassなら以下のような感じで記述できます。
.container {
margin: 0 auto;など
.box2 {
padding: 20px;など
.desc {
font-size: 16px;など
a {
color: #fff;
}
}
}
}正直サンプルが分かりにくい気がするので申し訳ないのですが、要するに親子関係とか階層構造が目に見えて分かりやすい感じで記述でき、コンパイルによってCSSファイルは従来の書き方で自動で出来上がっているというのがミソなのです。
実際にやってみると、結構時間が節約できます。
② 変数・関数が使える
他のプログラミング言語ではお馴染みだと思いますが、変数と関数が使えるのも便利だと思います。
例えば、メインで使う色のカラーコードを暗記なんて出来ないので、使うたびにCSSの上の方に戻ってコードをコピーして使ってたよという場合。
変数で色を設定
$maincolor: red;
使う時に呼び出し
h1 {
color: $maincolor;
}メインカラーを使っている箇所が30ヶ所くらいあるんだけど、それが変更になった!という場合でも設定だけ変えれば全ヶ所に自動的に修正が効くという感じで、作業効率を高く出来ますね。
関数はサンプルは記載していませんが、JSのように「for文」とか「whie文」とかを使って、反復作業を効率化出来たりします。
③ 四則演算が使える
これはわざわざサンプルを用意するのが面倒だったので作っていませんが、具体的な数字を指定せずとも、例えば「width: (100% / 2) -10px」のような、普通のCSSにあった「calc」のようなことも簡単に出来るし、Sassならではの変数をベースに、「width: ceil($width / 2)」みたいな記述の仕方も出来るという感じです。
④ ミックスイン(mixin)を使える。
要するに、一度定義した設定をいろいろなところで使いまわせるようにする機能です。例えば複数のボタンを使うがそれぞれ色は異なるといった場合、毎回widthとかpaddingとかを設定していたら記述量が大変なことになりますが、Sassなら割と簡単に解決。
とりあえず基本設定だけ定義
@mixin button_base {
display: inline-block;
width: 120px;
padding: 10px;
margin-right: 20px;
text-align:center;
color; #fff:
}
あとは基本設定+個別の設定をするだけ
.btn1 {
@include button_base;
background-color: $maincolor;
}
.btn2 {
@include button_base;
background-color: $subcolor;
}普通のCSSでも、Bootstrapみたいにクラス名を増やせば対応できるんでしょうけど、それはそれでクラス名指定でコード量が増加しちゃうので、こちらの方が便利そうですね!
⑤ ファイルを分割して管理しやすい
普通のCSSの場合、ファイルを分割しすぎると読み込みが遅くなってしまうのであまり推奨されないみたいです。しかしSassの場合は最終的に1つのscssファイルから1つのcssファイルにコンパイルされる流れになるので、変換前のscssファイルの段階ではいくつのファイルに分割されていてもOKという感じみたいです。コンパイルする段階で1つになってればいいよ!というやつですね。
特に「パーシャル」という機能を使えば、コンパイル後のCSSファイルも1つに統合され無駄なファイルを作成せずに済むのでスマートになります。
やり方は、分割するファイルの名前に「_(アンダースコア)」を付けて、おおもとのファイルで読み込んでおくだけ。
_header.scss
_footer.scss
を個別に作成しておいて、おおもとの「style.scss」で以下のような記載をしておく。
@import “_header”;
@import “_footer”;
この「パーシャル」を使わないと、最終的にコンパイルされるCSSファイルが1つに統合されないので状況に合わせて使い分ける必要がありそうです。要は5分割でscssファイルを作っていたら、コンパイル後も5つのcssファイルが出来上がるということですね。
基本的に「パーシャル」を使うと思ってて良さそうです。
⑥ その他
ここに書ききれなかったけど重要でよく使いそうな機能はまだまだいっぱいです。
「&]:親要素に疑似要素を加えたり、hover時の効果を記載したりするときに使う。
a {
color: #fff;
&:hover {
opacity: 0.5;
}
}
など「@extend」:一度定義したスタイルを継承させる。
「%」:それ自体は形にならないけど、共通した基本設定を定義できる。
%btn {
padding: .5rem 1rem;
border-radius: .5rem;
color: #333;
text-decoration: none;
}
.btn-default {
@extend %btn;
background-color: #ccc;
}他にも、レスポンシブで制作する時に使うメディアクエリが使いやすく出来たりなど、書きたいことはいっぱいあるのですが、今回はここで紹介を終了しようと思います。
おわりに
ひとまずは、筆者が「Sass」の基礎学習を行ったうえで重要だと思う事項を記録してきました。
進捗に合わせてよりわかりやすく加筆・修正したいと思います。
完璧で分かりやすい説明ではありませんが、筆者と同じ初学者のかたの役に少しくらい立てたらうれしいなと思います。今後も学習した内容は随時ブログにフィードバックしていきたいと思います。
結局すごく長い記事になりましたが、最後まで読んでくださった方ありがとうございました。
ではまた!