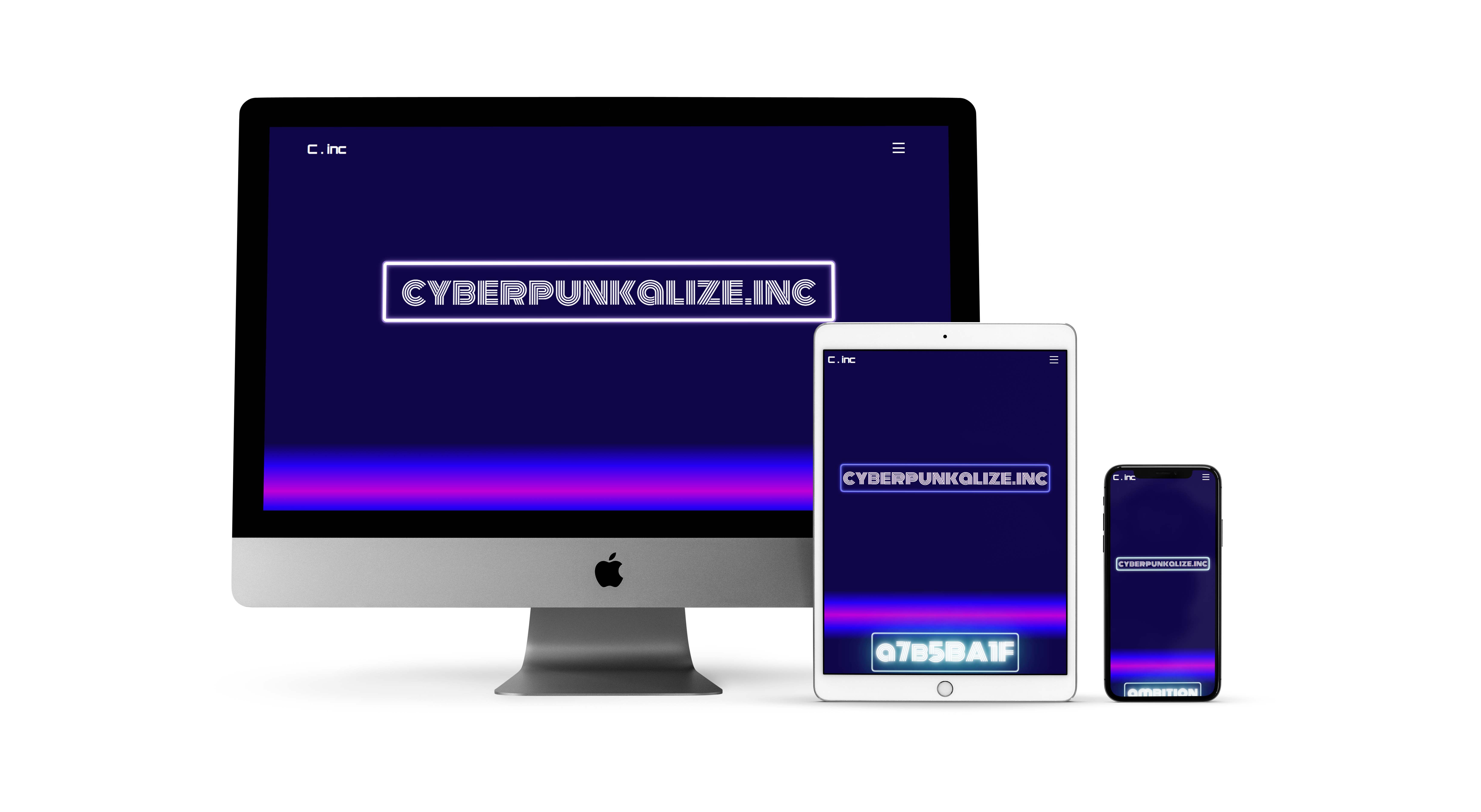
近未来感を表現した
簡単な企業サイト
このサイトを見る
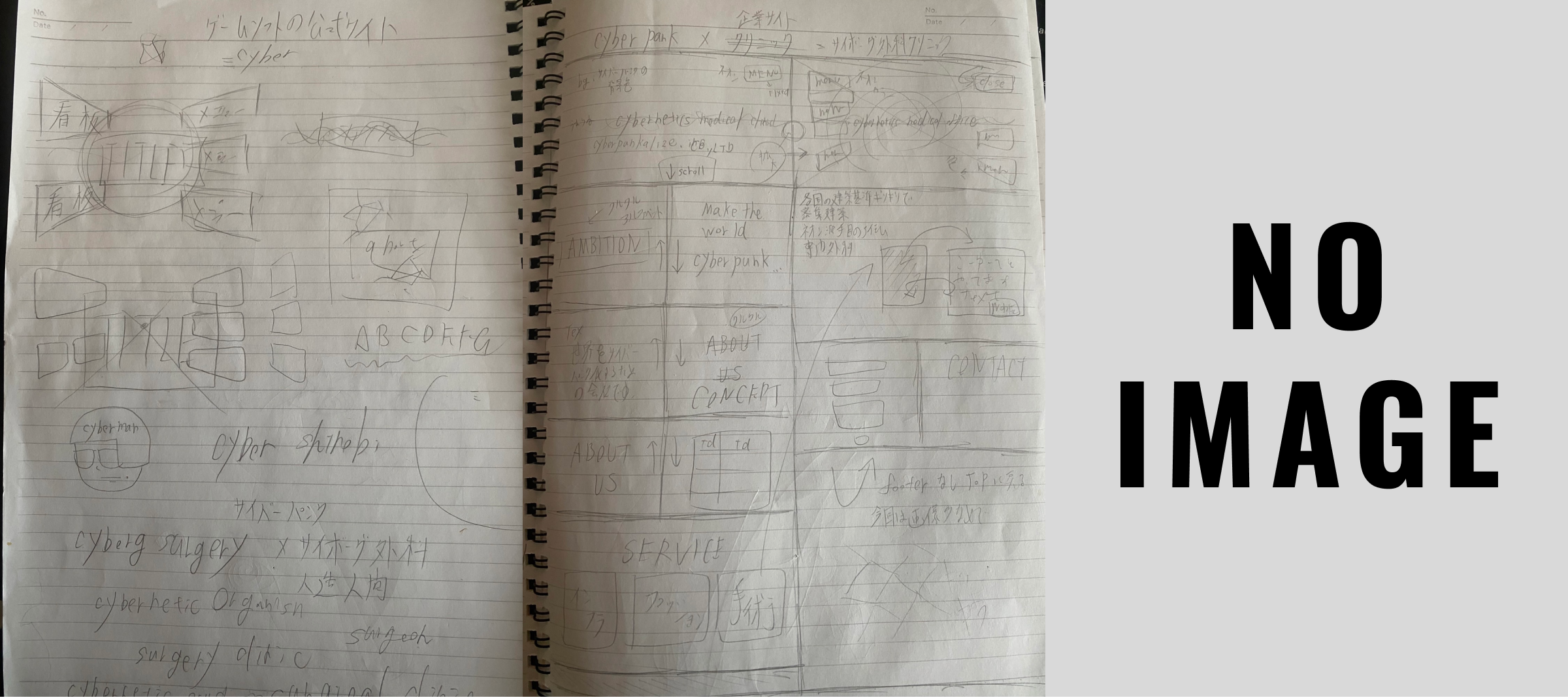
サンプルサイト制作時はノートに手書きで下書きを行い、次に必要であればロゴ等の素材を制作。そのまま直でコーディングを行いました。
この時点で下書き → ワイヤーフレーム → デザインカンプといった一般的な流れが頭になかった為、とりあえず手を動かすという発想で行動しています。
これに至ってはサンプル数をきりの良い数にしたいという都合ありきで制作していることもあり、下準備はほぼ行っていないと言ってもいいかと思います。
頭の中にイメージは出来ていたので手は動きましたが、それを人に伝えるという意味でプレビュー的なものは必要だと反省しました。

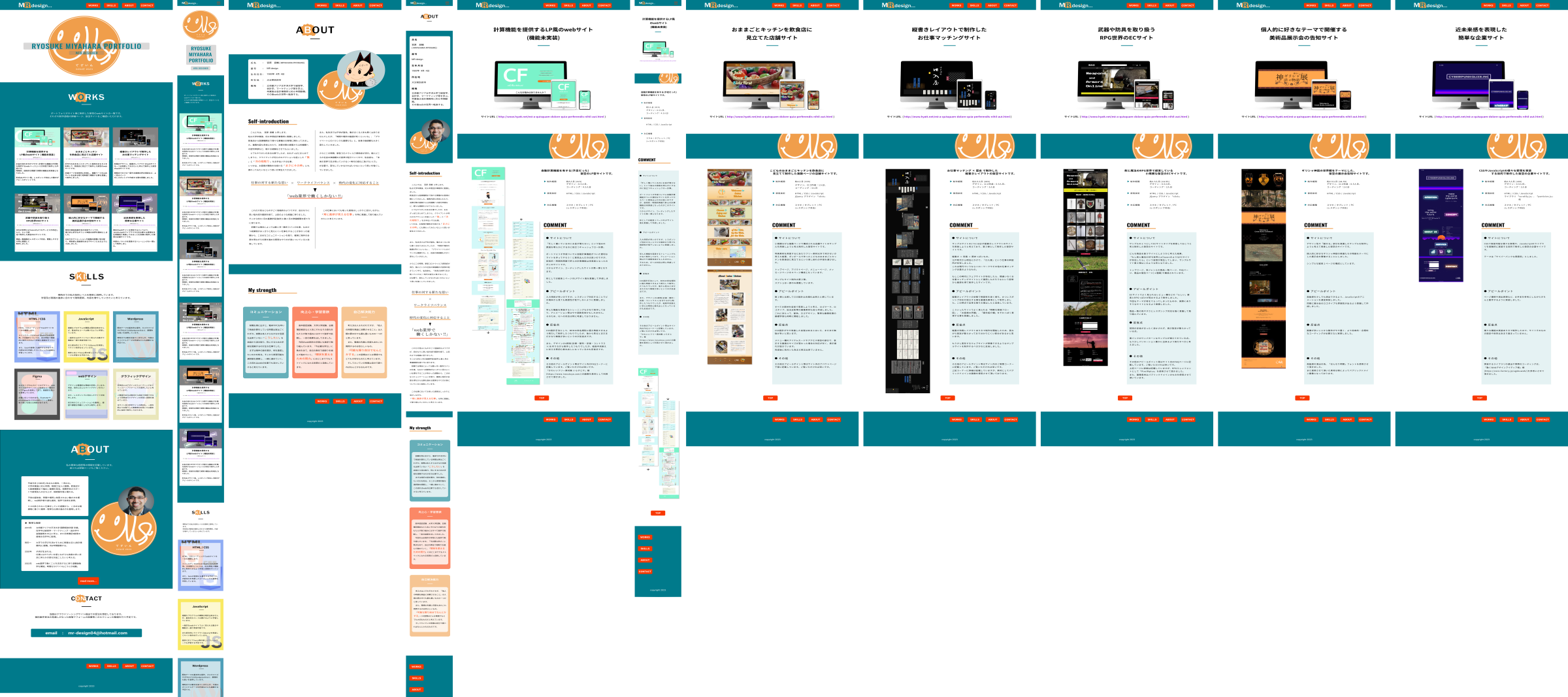
当ポートフォリオサイトの制作にあたっては今後の実務面も考慮し、Figmaでデザインカンプを作成 → コーディングを開始という流れで作業を行いました。
事前にここまで固めているとコーディングに入ってからのスピードが段違いで、ほとんど手を止めることなく制作が進みました。
一部を画像データ化して使用する等、効率的な作業も出来たと思います。
またイメージや方向性のすり合わせの観点からも、事前に完成イメージがある重要性は高いと感じました。
現時点ではFigmaしか使用していませんが、必要に応じてその他のソフトウェアの取り扱いも学習しようと思います。




サイトについて
CSSで実装可能な様々な表現や、JavaScriptのライブラリを実験的に実装する目的で制作した架空の企業サイトです。
テーマは「サイバーパンクな雰囲気」としました。
アピールポイント
ページ遷移や演出表現など、お手本を参考にしながらきちんと動作するように実装しました。
反省点
様々な機能の実装ありきで制作したので、サイトそのものの設定や目的はあまり固まっていません。
その他
実装するライブラリの選出や実際のコーディングは、「動くWebデザインアイディア帳」様を参考にさせて頂きました。 https://coco-factory.jp/ugokuweb/
CSSやJavaScriptの様々な表現を実装する目的で制作した架空の企業サイトです。
デザイン:0.5人日、
コーディング:2人日
ライブラリ 「scrollfy.js」、「particles.js」他
(レスポンシブ対応)